Thanks for visiting my blog. Please leave your valuable comments for this post. If you would like to read my new posts via your email, please click on Subscribe to register. Thanks also for your rating. To know more information, please visit links below:
I would like to display "Related Posts" for all labels of my blog. Therefore, I have search from internet, and there are two interesting methods made by PurpleMoggy and Hoctro. Now I am using both of them for my two blogs: one is here, and the other is in http://easyadsense4vn.blogspot.com/. They work well. So I should recommend them to those who did not know about this widget.
First is the method of Hoctro:
Before you could install this hack:
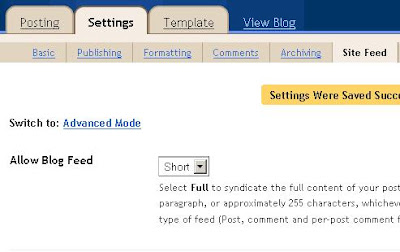
To make this hack working, make sure you turn your "feeds" on. The setting is set to "on" in your blog by default.
Make sure your feed settings look like this (short or full):

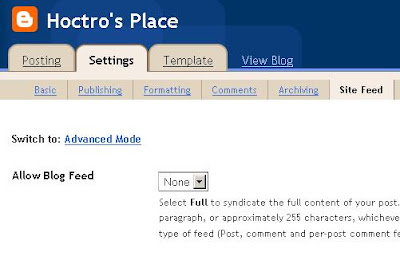
and not like this:

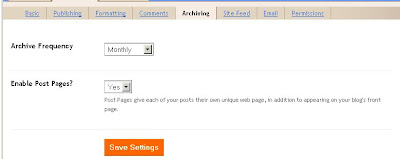
Also, make sure in "Settings"->"Archiving", "Enable Post Pages?" is set to "Yes"

To install this hack, first follow the instructions from this article Hacking Technique: How To Modify and add Widget to the Template, in particular section B.4.
Then, cut this code below and paste it in between any two "b:widget" tags, save the template, and you're done!
<b:widget id='Blog3' locked='false' title='Blog Posts' type='Blog'>
<b:includable id='comments' var='post'>
</b:includable>
<b:includable id='postQuickEdit' var='post'>
</b:includable>
<b:includable id='main'>
<!-- *****************http://hoctro.blogspot.com*****Sep,2008********** -->
<!-- ***Related Articles by Labels Written by Hoctro- Take Three******* -->
<!--<b:if cond='data:blog.pageType == "item"'>-->
<div class='widget-content'>
<h3>Related Posts</h3>
<div id='data2007'/><br/><br/>
<div id='hoctro'>Widget by <u><a href='http://hoctro.blogspot.com'>Hoctro</a>
</u></div>
<script type='text/javascript'>
// Incorporating modified by Jackbook to the next line, thank you very much.
var homeUrl3 = "<data:blog.homepageUrl />";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
<b:if cond='data:blog.pageType == "item"'>
maxNumberOfPostsPerLabel = 100;
</b:if>
<b:if cond='data:blog.pageType == "item"'>
maxNumberOfLabels = 3;
</b:if>
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
// Adding an if statement to exclude current post. Addition from Jackbook.com. Thank you
if(a.href!=location.href ) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var div1 = document.createElement('div');
div1.appendChild(ul);
document.getElementById('data2007').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ encodeURIComponent(label) +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
<!--</b:if>-->
</b:includable>
<b:includable id='backlinkDeleteIcon' var='backlink'>
</b:includable>
<b:includable id='feedLinksBody' var='links'>
</b:includable>
<b:includable id='backlinks' var='post'>
</b:includable>
<b:includable id='status-message'>
</b:includable>
<b:includable id='feedLinks'>
</b:includable>
<b:includable id='nextprev'>
</b:includable>
<b:includable id='commentDeleteIcon' var='comment'>
</b:includable>
<b:includable id='post' var='post'>
</b:includable>
</b:widget>
Important features & notes:
1. To set the maximum of headlines per label, change the number on this line (right now it's 4.)
var maxNumberOfPostsPerLabel = 4;
2. To set the maximum of labels, change the number on this line (right now it's 10.)
var maxNumberOfLabels = 10;
My experience using Labels is that you should try to minimize down each post to just two labels only, then in conjunction with the maxNumberOfPostsPerLabel you will get your list to look more effective.
3. To show the widget only on item page.
If you do not want to have the widget on the front page, since you might have a front page with many posts, then change this line (in bold) at around the front of the widget:
<!-- *****************http://hoctro.blogspot.com*****Sep,2008********** -->
<!-- ***Related Articles by Labels Written by Hoctro- Take Three******* -->
<!--<b:if cond='data:blog.pageType == "item"'>-->
to become:
<b:if cond='data:blog.pageType == "item"'>
and also at about two-third of the widget, from:
<!--</b:if>-->
to,
</b:if>
4. To limit the space of the widget
Sometimes there might be lots of headlines and taking lots of spaces, but in the mean time you want to list as many related articles as possible. I recomment you to turn the widget into a box, a CSS feature I recently used in the "TOC Widget".
To do so, look for this line (located at the front of the widget):
<div id='data2007'/><br/><br/>
then add CSS styles to it:
<div id='data2007' style='height:200px;overflow:auto;border:1px solid brown'/><br/><br/>
The styles I use are the height of the widget (200px) and to turn it into overflow mode so the long headlines don't get lost at the end of the box. I also draw a thin solid brown border. The are just examples of what you could do.
Now I show you the method of PurpleMoggy:
First of all, go to Template -> Edit HTML and paste the following into the page header:
<script type="text/javascript">Save it, and then click the Expand Widget Template checkbox. Scroll down to the blog1 widget, and find the following:
//<![CDATA[
var relatedTitles = new Array();
var relatedTitlesNum = 0;
var relatedUrls = new Array();
function related_results_labels(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
var entry = json.feed.entry[i];
relatedTitles[relatedTitlesNum] = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
relatedUrls[relatedTitlesNum] = entry.link[k].href;
relatedTitlesNum++;
break;
}
}
}
}
function removeRelatedDuplicates() {
var tmp = new Array(0);
var tmp2 = new Array(0);
for(var i = 0; i < relatedUrls.length; i++) {
if(!contains(tmp, relatedUrls[i])) {
tmp.length += 1;
tmp[tmp.length - 1] = relatedUrls[i];
tmp2.length += 1;
tmp2[tmp2.length - 1] = relatedTitles[i];
}
}
relatedTitles = tmp2;
relatedUrls = tmp;
}
function contains(a, e) {
for(var j = 0; j < a.length; j++) if (a[j]==e) return true;
return false;
}
function printRelatedLabels() {
var r = Math.floor((relatedTitles.length - 1) * Math.random());
var i = 0;
document.write('<ul>');
while (i < relatedTitles.length && i < 20) {
document.write('<li><a href="' + relatedUrls[r] + '">' + relatedTitles[r] + '</a></li>');
if (r < relatedTitles.length - 1) {
r++;
} else {
r = 0;
}
i++;
}
document.write('</ul>');
}
//]]>
</script>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
It'll probably be down in the post-footer-line section (whether that be line-1, -2, or -3)
Change that to:
<b:if cond='data:post.labels'>The 3 lines in bold are what I added ;)
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=10"' type='text/javascript'/>
</b:if>
</b:loop>
</b:if>
Save it, and now go to Template -> Page Elements and add a new HTML/Javascript widget. I added mine underneath the main blog posts widget. You'll need to add it after (in the page) the above codebox for it to work correctly. Paste the following into it:
<script type="text/javascript">Now go back to Template -> Edit HTML, check the checkbox to expand the template code, and find the HTML/Javascript widget you just added. It'll look something like the following. Add the lines in bold:
removeRelatedDuplicates();
printRelatedLabels();
</script>
<b:widget id='HTML13' locked='false' title='Related Posts' type='HTML'>There's a few numbers you can tweak to show more or less related posts. In the first codebox there's a part that says i < 20 and the 3rd codebox has a part that says max-results=10. You can play around with these numbers if you want. After playing around a little these numbers seem to give a good trade-off between the speed of page-load and the number of related posts displayed.
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
I wish you can do it successfully.







0 comments:
Post a Comment